Within the current day, all of that has change into approach simpler. You’ve got options like Flexbox and full CSS frameworks like Bootstrap that do all of the heavy lifting for you. Browsers have come a great distance since then, including options which have allowed builders and designers to construct net purposes with desktop-level performance. As folks adopted them and invented new, artistic methods to push the bounds of current options, much more options adopted, together with tons and plenty of new knowledge codecs—however how do browsers know which format is which?
Hey, what are you taking a look at?
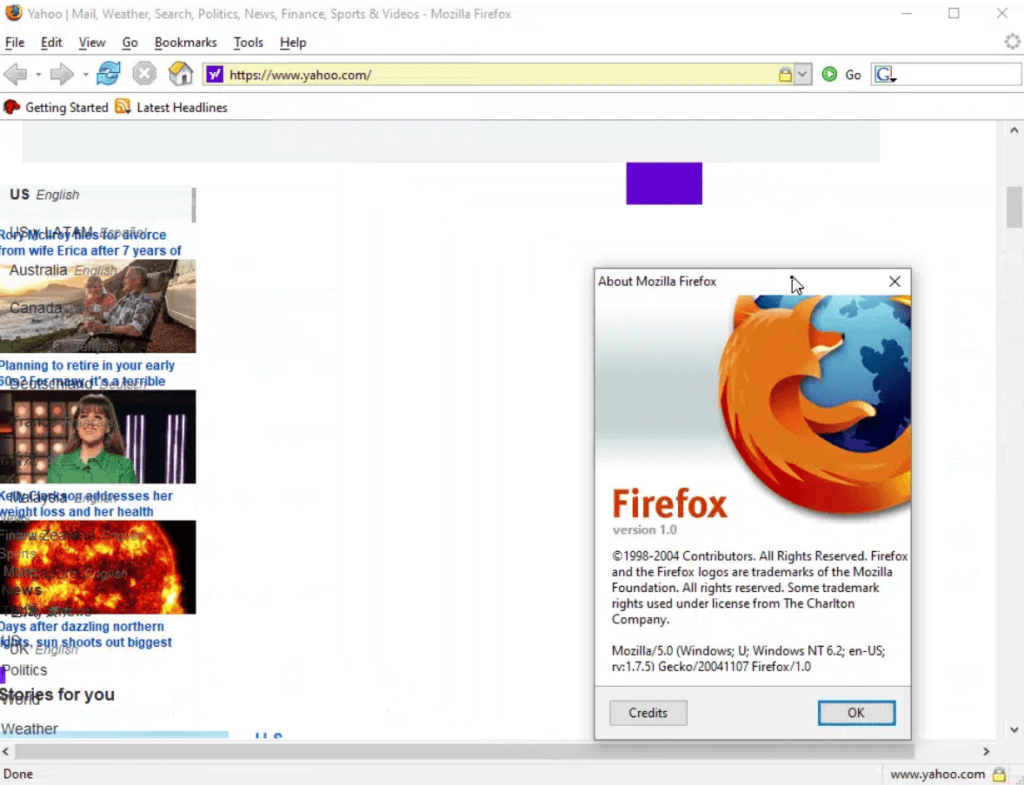
If you happen to open a contemporary information website like yahoo.com utilizing the primary model of Mozilla Firefox, you’ll discover some variations in comparison with what you’re used to, like lacking content material or the articles not being within the meant order. It is because many browser options we depend on for contemporary net design weren’t but invented again in 2004. However on prime of that, neither the magnifying glass of the search button nor the Yahoo brand itself are loading. And that’s a bit unusual since, in fact, photographs had been clearly supported again then.


How the present model of yahoo.com is rendered in Firefox 1.0 from 2004
as in comparison with a contemporary Chrome browser
What was not supported, nonetheless, was the precise picture format Yahoo makes use of for these buttons. They don’t seem to be a GIF or JPG however slightly an SVG file—an XML-based picture format that has some distinctive benefits however was not but supported within the first Firefox model. It’s one in every of dozens of file codecs added through the years, together with picture codecs reminiscent of WEBP. With this ever-increasing variety of picture file codecs that every one should be parsed otherwise, it may be exhausting for a browser to determine what it’s really taking a look at.
Certain, you may attempt going by the precise file extension, reminiscent of .png or .jpg, however generally these may not be obtainable, like when a number of file varieties are served from a central endpoint. (For the safety implications of this strategy, see our put up on native file inclusion.) Moreover, the browser may not even be taking a look at a picture as such, as with SVG information. SVG is an XML-based picture format, so how can the browser ensure it’s coping with a picture and never an XML doc?
The straightforward resolution to all these issues was to create a devoted Content material-Sort header to state the info sort upfront.
Meet the Content material-Sort header
The Content material-Sort header is a bit just like the handle on an envelope. To ship the info to the appropriate place internally, the browser first must learn the header worth to find out what sort of knowledge it’s coping with. If it says picture/png, the browser will attempt to course of a PNG file. If it’s software/xml, it should attempt to show an XML file. (As a facet observe, XML has a couple of attainable Content material-Sort worth: you’ve textual content/xml for XML knowledge readable by people and software/xml for knowledge unreadable for the common person. Personally, I all the time use software/xml since I’ve but to see an XML file that’s simply readable.)
When coping with static information, your server will usually routinely set the Content material-Sort header for you. To do that, it could deduce the kind of content material based mostly on the file extension or by really inspecting the file. If you happen to’re ever uncertain your self, an incredible instrument for figuring it out is the Linux file utility. Right here’s a fast experiment to indicate the way it works:

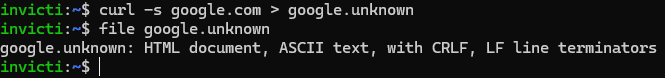
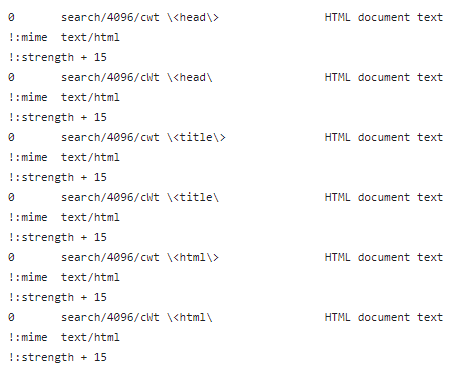
This instance makes use of curl to obtain an HTML web page from google.com after which saves it regionally as a file referred to as google.unknown. We then give that content material to the file utility to determine the content material sort—which it does, telling us accurately that it’s an HTML doc. Sensible, however how did it know? We actually didn’t give it a identified extension (in truth, we gave it an .unknown extension). A have a look at the related format definition file from the file utility repo gives the reply:

When inspecting file content material, a number of indicators can counsel {that a} doc is an HTML file. Since a few of these are current within the file we downloaded, file is aware of it’s coping with an HTML file, and that is a technique an internet server can routinely set the content material sort.
How browsers decide the content material sort
Getting again to browsers, we already know they use the Content material-Sort header to determine what sort of file they’re coping with. However what occurs if that header is lacking? Let’s try it out.
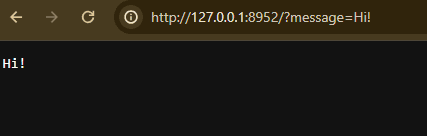
I wrote a easy script that simply prints onto the web page no matter you place into the message GET parameter:

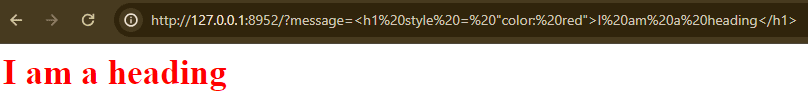
Let’s attempt to add some HTML content material, perhaps a pink heading for these 2000s vibes:


Though the Content material-Sort response header is lacking and the request doesn’t point out HTML anyplace, the browser nonetheless is aware of precisely what we are attempting to realize and renders the heading as anticipated.
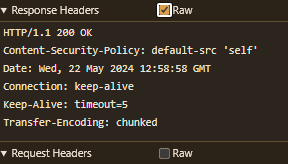
Clearly, the browser (just like the server) additionally has methods to routinely detect the content material sort. When the browser makes an attempt to interpret the media sort of an HTTP response by analyzing the response physique, that is referred to as MIME sniffing. However did it really infer the kind from the content material? Possibly it simply defaults to the textual content/html sort? This calls for one more experiment.
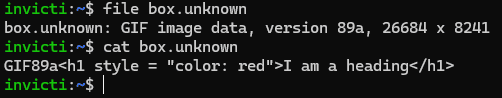
Let’s take the identical string as earlier than and add the characters GIF89a in the beginning:

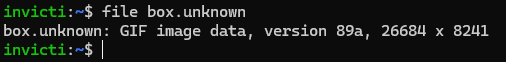
Now, the browser exhibits a white field as a substitute of HTML content material. Let’s save this string beneath the identify field.unknown and provides it to our outdated buddy, the file utility, to see what’s happening:

Each file and the browser apparently interpret it as a GIF picture now. It is because GIF information all the time begin with the string GIF8, adopted by the model (on this case 9a) after which some bytes specifying the size and different knowledge. The bizarre picture dimension is attributable to the browser (and file) decoding a few of the HTML content material as dimension values.
The risks of uncontrolled sniffing
The bizarre factor is that, even with the prepended GIF89a characters, that is nonetheless all correct and legitimate HTML. There’s an HTML heading tag, there’s a method attribute, and even the tag content material itself insists it’s a heading—and why would it not deceive you? However nonetheless, browsers interpret it as a GIF.

It’s not exhausting to think about how that may go unsuitable within the different course. If you happen to let your customers add any knowledge they need and you then serve it with out a correct Content material-Sort header, then—even if you happen to do some add filtering to make sure a file appears legitimate—there might nonetheless be surprises as soon as served resulting from browser-side content material interpretations.
In fact, there’s additionally the safety facet. Relying on the place dynamically generated person enter is mirrored in your web page, your browser is perhaps tricked into treating a innocent textual content file as one thing extra harmful. If it decides to deal with some content material as an HTML web page, this is perhaps abused to execute client-side JavaScript code inside the context of your area—a long-winded approach of claiming you might be risking cross-site scripting (XSS) assaults.
All this implies it’s best to all the time set a Content material-Sort header. Stating the proper content material sort upfront not solely helps to make sure the correct functioning of your web site but additionally makes it more durable for attackers to trick your browser into performing unintended actions and internally directing enter knowledge to the unsuitable parser. However even assuming you all the time have the correct Content material-Sort header set, there may be one different safety characteristic you must also allow.
Content material-Sort alone will not be sufficient
Regardless of how cautious you might be, browsers would possibly generally straight up ignore your declared content material sort in the event that they deem it to be unsuitable. For instance, think about you’ve a fairly strict Content material Safety Coverage that solely permits scripts from the identical website to be loaded:
Content material-Safety-Coverage: default-src 'self'This prevents the browser from loading any exterior script however permits scripts on the identical web page. However even you probably have a web page with a correct Content material-Sort header that ought to not usually be interpreted as software/javascript, you would possibly nonetheless be out of luck if the web page permits dynamic person enter.
To see why, let’s assume you’re the proprietor of instance.com. An attacker might merely use a script block reminiscent of the next to bypass your CSP directive:
Even when the message API endpoint solely returns knowledge as textual content/plain, it will nonetheless result in XSS as a result of the browser is attempting to be smarter than you. On this case, the browser assumes the Content material-Sort header is inaccurate as a result of it’s getting used within the context of a script embrace, which you'd solely need to do if the info you’re together with is definitely a JavaScript file. Based mostly on this, the browser decides it is aware of higher, ignores the textual content/plain sort, and treats the request like software/javascript.
The answer to this drawback is to not solely explicitly state the Content material-Sort header worth but additionally to disable MIME sniffing by setting the X-Content material-Sort-Choices: nosniff HTTP header. This can depart no room for artistic interpretation by the browser and CSP bypasses just like the one above will not enable attackers to inject doubtlessly malicious code.
X-Content material-Sort-Choicesis just one of a number of HTTP response headers which might be important for safety. Learn our white paper on HTTP safety headers to get the complete image.
By no means belief a browser along with your content material varieties
In abstract, it’s by no means a good suggestion to permit the browser to determine the content material sort based mostly on MIME sort sniffing. For safe and predictable conduct, all the time guarantee each of the next are executed:
- Explicitly set the anticipated
Content material-Sortheader worth for every useful resource you might be serving. - All the time set the
X-Content material-Sort-Choicesheader tonosniffto stop sniffing when a browser decides to disregard your declared content material sort.
Whereas they won't be clear and exploitable vulnerabilities, it’s all the time value listening to scanner warnings associated to lacking Content material-Sort and X-Content material-Sort-Choices headers as a part of fundamental safety hygiene. On prime of that, in case your knowledge contains user-controlled enter, be sure you carry out validation to make sure it's all the time escaped correctly and, the place acceptable, assign it a content material sort that can not be used to execute JavaScript code.